Download the Halo Stats for TouchPad source code
When Halo Reach was released a few years ago, I stumbled upon their statistics API and saw an opportunity for a new webOS application. I had seen some success with my Quick Subnets app and wanted to develop more, but a creative writer’s block had set in and I couldn’t find something I wanted to build. When I saw the API that was available, inspiration finally hit! I created an application that allowed the user to look up any Halo Reach player and see their information.
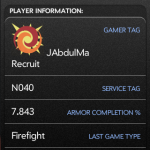
Now, I’ll be the first person to downplay the abilities of Halo Stats. It basically only loads player and challenge data, when other applications load all kinds of per-match statistics and information, and even display it in a better format. But at the time, deciding to write it was a lofty goal. I had never written an application that connects to the internet before other than some class projects in college, and I didn’t really know about AJAX and JSON beyond just the concepts of them. Writing this was an opportunity to learn both of those concepts, and through that further expand my Javascript knowledge.
One thing I remember in particular is finding out how easy it is to access JSON compared to XML or other formats. To do this day I opt for JSON when I can because of that. I also remember that the frameworks used on the webOS hardware would block XMLHttpRequest calls, and wanted their abstracted versions to be used instead. That was an adventure in troubleshooting almost worth its own post!
After I had written Halo Stats for the Palm Pre, I was actually contacted by a programmer representative at Palm who wanted to get me set up to write more apps, and even encouraged me to get a TouchPad version of the application together before it launched. The TouchPad was using a new framework called Enyo, while the Pre had used Prototype. So at the time I was writing code for a framework with no documentation outside the HP/Palm forums, for hardware that hadn’t been released to the public yet. All my testing was done via web browser or emulator. It was quite the challenge, and experience!
There are things I would definitely do different if I were to write this again though. For me the biggest problem is in the code itself, I had some problems associating the style information to the elements that Enyo was generating; so I chose instead to set the innerHTML property of the elements to some HTML I was generating, and then I would control the styling via CSS. This was beneficial in many ways, I could centralize my styling, it allowed me to use techniques I was already familiar with and made the development process faster. But it was detrimental in that I had no control of the display or positioning that was happening higher up in the software, and couldn’t predict some of the output because of that. And the resulting code now has chunks of hard coded HTML in it, which is ultimately harder to work with in the long term. When I made MD5 Lookup I worked around that, but I had far lower styling expectations for that program.
Staying on the styling issues – looking back I really wish I had put more time into it. I will always claim to be a web developer before a designer, but I’m not completely blind to a bad layout. The commendations are off-center and not vertically aligned with each other, there is a blue border around the right frame for no real reason, the challenges don’t like up with the map and other elements – and I could go on. Ultimately the design was rushed and it makes the entire application worse. In the future that is something I be sure to avoid, by putting in the time to properly test the styling and nitpick over the small details until it looks more refined. Again, I’m not a designer – but that doesn’t excuse a poor layout and appearance. In retrospect I’d rather have a simple design that looks great than what happened here.
At this point the TouchPad, Pre, and webOS are outmoded, and even Bungie’s stat servers only give back historical data. No new games are being registered on their servers.; everything has been replaced with 343’s Halo Waypoint. But, if you have some webOS hardware or an emulator image Halo Stats is still available in the app store, and you can even look up a player’s info, as long as they played before the switch over to 343. I’ve posted the source code above as well – most of my writing is in the source folder, under SplitView.js and Splitview.css.
Thanks for reading!